上次分享了 關於GA4追蹤你不知道的事 跨裝置追蹤、User-ID與Cookie ,如果對於GA4 跨裝置追蹤還不太了解的朋友可以先複習一下上一篇的內容。
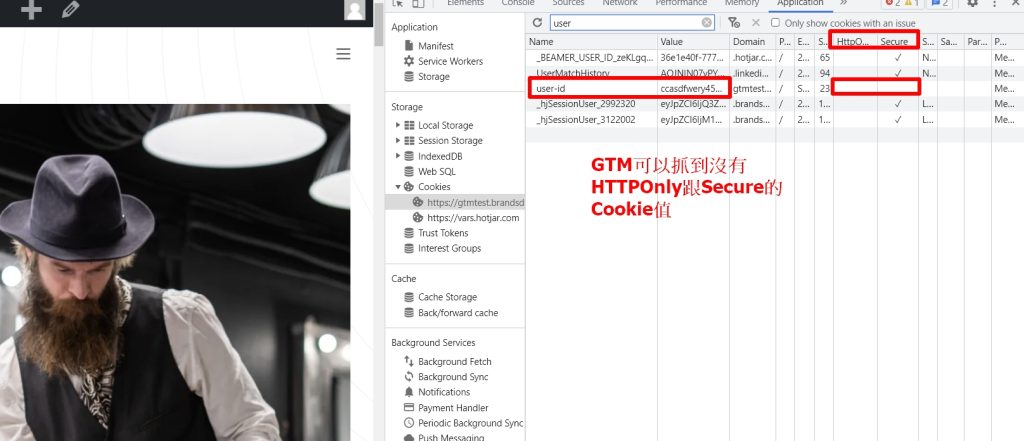
進入主題,上一篇提到如果cookie設定了 HTTPOnly、Secure的Tag那前端的Javascrip就無法正確讀取到User-ID,那還有什麼方法可以透過GTM來傳送User-ID到GA4呢?
以下提供四種可行的方法給各位參考
一、請前端工程師直接從後端傳送User-ID給Google Analytics 4
這個是最安全可靠的方法,但最大的問題在於如何跟網站工程師溝通,另外這個部分因為要透過後端程式串接GA,通常都是自有品牌APP在做的比較多,所以都會有一筆不小的費用產生,相較於下面三種方法來說費用比較高,而且不見得每家網頁公司都有經驗跟能力進行串接。
二、請前端工程師寫入一段沒有HTTPOnly、Secure屬性、內容值為User-ID的Cookie

既然有HTTPOnly跟Secure屬性的Cookie無法被前端js讀取,也就無法透過GTM回傳到GA4,那麼請前端工程師另外寫入一段沒有HTTPOnly、Secure屬性、內容值為User-ID的Cookie就是最直接了當的做法,只要判斷到使用者登入之後,工程師就寫入一段Cookie將不帶個資的使用者識別資料寫到Cookie,這樣就可以透過GTM讀取了,這邊要注意的是GA不允許user-id 含有email、姓名、手機號碼等可以直接識別使用者身分的資料,所以必須要請工程師進行MD5/SHA1之類的加密編碼後才能寫進User-ID內。
三、從網頁前端取得使用者識別資料並編碼後送到GA4

大部分公司的網站都是透過委外的網頁設計公司建置,所以在溝通上並非那麼容易,多數需要額外進行報價才有辦法請工程師處理User-ID的問題,那有沒有不需要工程師介入,只要懂GTM的行銷人遠就可以處理的方法呢? 答案是有的,但不一定可行,第三跟第四個方法基本上只要熟悉GTM跟CSS選擇器的行銷人就可以自行處理User-ID。
各位參考一下上圖會發現,有一些網站當使用者登入的時候,會在網站上顯示登入使用者的email或用戶編號、帳號等等,只要在網站上顯示的識別資料基本上GTM都可以透過CSS選擇器抓到文字資料,再將這些文字資料編碼一下就可以傳送到GA4了。
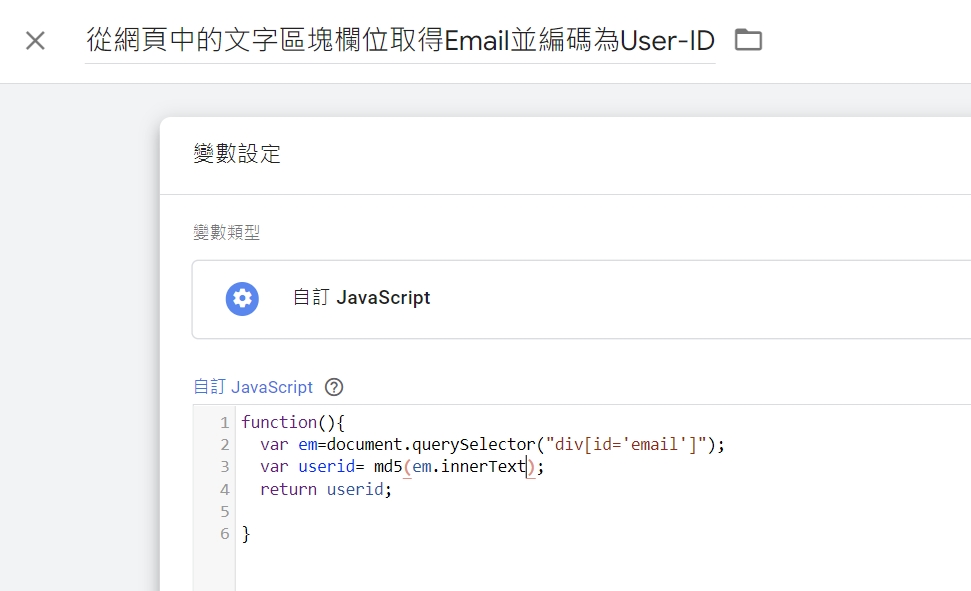
常用的編碼方式有MD5/SHA1/SHA2/SHA-256 等等,對於沒有技術背景的行銷人來說這個看來好像很難,大家可以看一下下圖的程式碼其實程式沒幾行,熟悉GTM的話只要簡單複製貼上就可以搞定。
註:下圖只是範例,依據每個人的網站會有差異,直接複製貼上不一定會動喔!

四、從網頁中的隱藏欄位取得使用者識別資料並編碼後送到GA4
除了上面第三點介紹的方法之外有一些網頁工程師可能會把使用者登入的資料用隱藏欄位的方式寫到網頁裡面,一般的網頁語法都會在網頁裡面顯示出來,但隱藏欄位通常用來記錄不想被看到的資料或是當作參數傳遞使用,下面簡單介紹一下
這個是標準的文字輸入框語法,會顯示在網頁上
<input type=”text” id=”text1″ />
這個是隱藏欄位,有資料但不會顯示出來
<input type=”hidden” id=”text2″ />

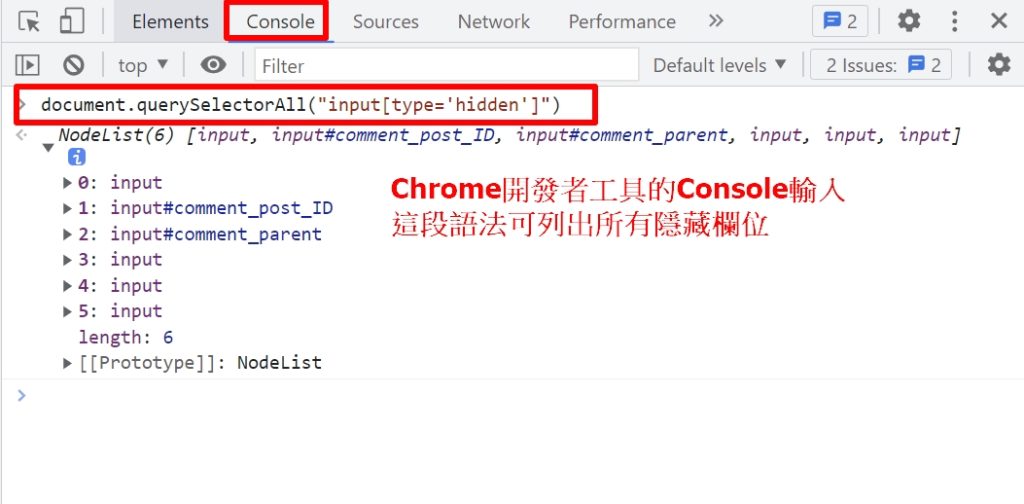
我們可以利用簡單的語法找到網頁裡面所有的隱藏欄位,然後一個一個找看看是否有類似User-ID的欄位(不能有可明確識別使用者的資料),如果有的話就簡單了,透過GTM的變數設定一個DOM元素=>CSS選擇器,然後將這個變數指定到GA4的代碼即可。

如果找到的隱藏欄位包含email、姓名、電話等資料,那可以透過GTM的自訂javascript函讀取資料再進行編碼,之後再傳送到GA4即可。
結語:為什麼要做跨裝置追蹤?
跨裝置追蹤有幾個重要的目的列表如下
- 讓GA/GA4的使用者數據更加正確。
- 提升GA4報表中轉換路徑(購買旅程)的精準度。
- 避免誤判轉換渠道的重要性,讓廣告或行銷活動的成效得到更合理的數據化。
有興趣學好GTM的行銷朋友可以參考我的課程
其它參考資料
