認識裝置數與使用者數
GA早已經是所有做網站做行銷做電商必備的工具,即使現在已經正式進入GA4還是有一些觀念很多行銷人還不太清楚,例如你看到的使用者數量並非真正的使用者(人),而是「裝置數」,原因簡單說明一下
我們先看看GA(含GA4)的運作方式,大部分的情況下當我們安裝代碼的時候如果注意一下會發現GA的代碼使用 .js 的方式進行監控,.js 就是 javascript的程式碼,那什麼是 javascript ?
簡單來說它是一段放在瀏覽器執行的程式,例如Chrome、Safari、Edge都是瀏覽器,也就是這支程式只能在電腦或手機上執行,而手機跟電腦基本上對於GA來說就是兩個獨立的裝置,在沒有其它資料可以判斷關聯性的時候,GA便會將同一個人的多個不同裝置識別成不同的使用者。
如何讓GA判斷是同一個使用者?
如果要讓GA判斷不同裝置是同一個使用者,那就必須要讓不同的裝置之間有可以識別的編號,以一般的網站最簡單的方法就是「判斷是否有登入帳號,依照帳號的電話號碼/帳號名稱/email進行判斷」,而這個資料就是User-ID。
網站程式判斷使用者登入之後,會把User-ID去除掉個人識別資訊(保護個資)之後,存放在使用者的裝置裡,監控代碼再去讀取User-ID傳回給GA/GA4進行資料彙整,從而得到比較正確的使用者人數。
除了User-ID之外,Google為了更精準判斷另外也有提供Google信號(是否有登入Google)跟模擬資料來判斷,後面這兩個有空再說。
User-ID會存在哪裡?
一般來說User-ID都是存放在Cookie,少部分只存放在LocalStorage,也有少數網站只放在伺服器端的Session或是放在網頁的Hidden Field,但最常見的還是放在Cookie。
Cookie是什麼?
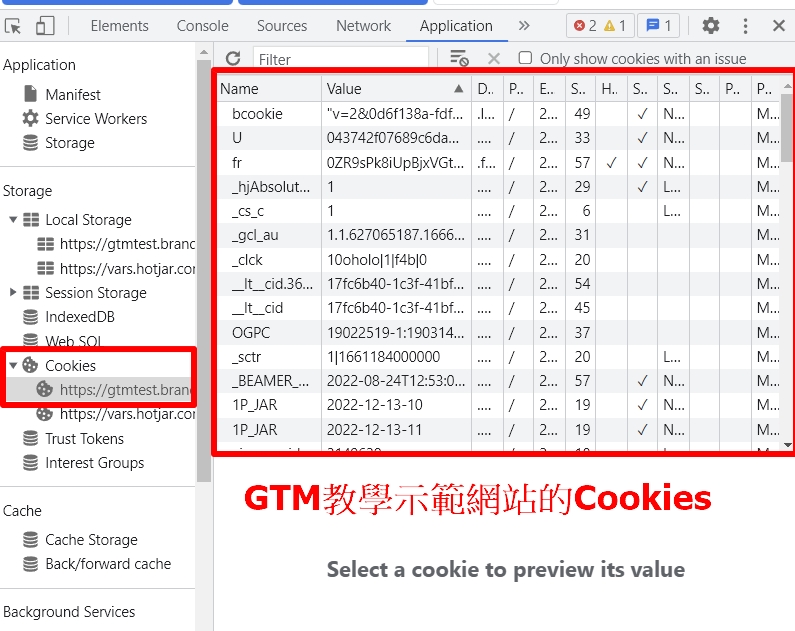
如果要透過GTM追蹤User-ID那一定要了解Cookie是什麼,Cookie簡單來說是放在使用者電腦或手機的瀏覽器內的資料,它的優點是簡單易用而且可以設定資料的有效期限,時間一到自動銷毀,GA只要判斷Cookie裡面存的User-ID資料是一樣的就可知道這幾個不同的裝置是同一個使用者,各位可以看看下圖Cookie範例。

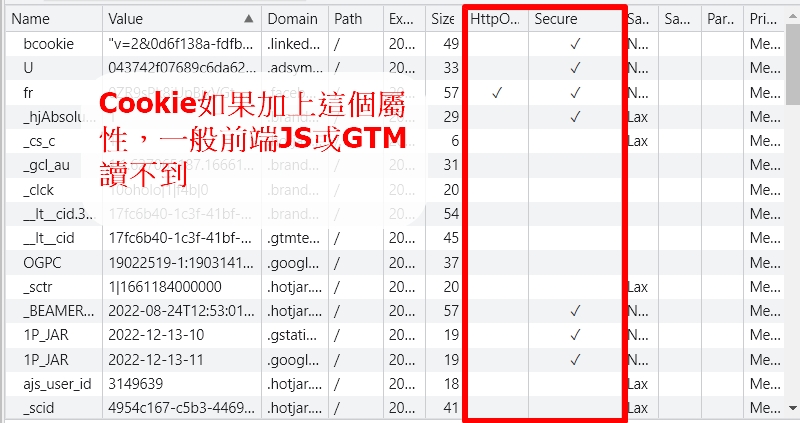
為什麼看的到有資料但是GTM卻讀不到我的Cookie?

除了一般標準的Cookie以外,它還有兩個額外的標記,分別是跟HTTPOnly、Seccure這兩種,如果加了這兩種標記,那在現代的瀏覽器就無法被一般的Javascript所讀取,因此就算網站工程師有將User-ID寫到Cookie,也是無法透過GTM將讀取到資料傳回GA4,這也是一般最常見的問題。
解決方法下回分享~~